Сортировка JS (бесконечная вложенность)
От jQuery UI Sortable пришлось отказаться, были на то причины. Сейчас использую другое решение для сортировки блоков js? и собственно, вот оно https://rubaxa.github.io/Sortable/
Встала задача собрать сортировку бесконечной вложенности, чтобы каждый блок мог вставляться в другой и наоборот.
И вот что получилось…
Имеем такую html разметку
<div class="block">
<div class="block">
Блок
<div class="block">
Блок
<div class="block">
Блок
<div class="block">
Блок
</div>
</div>
</div>
</div>
<div class="block">
Блок
<div class="block">
Блок
</div>
</div>
</div>
Подключаем sortable
<script src="https://rubaxa.github.io/Sortable/Sortable.js"></script>
И запускаем сортировку
$(function(){
$('.block').each(function (i, e) {
Sortable.create(this, {
group: '.block',
animation: 500,
draggable: ".block"
});
});
});
Добавим стиль
.block {
min-height:150px;
display:inline-block;
border:1px dashed #333;
padding:10px;
margin:10px;
}
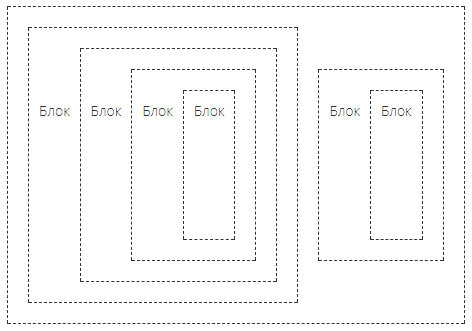
И получим следующий вид с работающей сортировкой
Структура массива данных и формирование блоков
Структура массива может быть такой
$rows = [
[
"id" => "1",
"parent_id" => "0",
"text" => "Блок"
],
[
"id" => "2",
"parent_id" => "1",
"text" => "Блок"
],
[
"id" => "3",
"parent_id" => "2",
"text" => "Блок"
],
[
"id" => "4",
"parent_id" => "3",
"text" => "Блок"
],
[
"id" => "5",
"parent_id" => "0",
"text" => "Блок"
],
[
"id" => "6",
"parent_id" => "5",
"text" => "Блок"
]
];
Сразу соберем в массив необходимого вида
foreach ($rows as $row) {
$blocks[$row['parent_id']][$row['id']] = $row;
}
Напишем функцию, которая раскидает блоки по своим родителям
function groupBlocks($blocks,$parent_id){
if (is_array($blocks) && isset($blocks[$parent_id])) {
$tree = '';
foreach($blocks[$parent_id] as $block){
$tree .= '<div class="block">'.$block['text'].groupBlocks($blocks,$block['id']);
$tree .= '</div>';
}
}
else return null;
return $tree;
}
Ну и теперь запустим
echo '<div class="block">'; echo groupBlocks($blocks,0); echo '</div>';
Надеюсь эта заметка тебе помогла!

Добавить комментарий